The Difference an Image Makes
Images have many uses in print and on the web. They command attention, they convey a message, they provoke thoughts, they breathe life into a page. An image can greatly affect the tone of your project. They are an important part of any web design. But images come in all sort of formats, and it’s important to understand the difference between these formats in order to determine what type of file to use.
Our clients often ask us what file format to send an image in. So I thought it would be helpful to write a blog describing each file type and give examples on where and how they are used. Since I am a visual person, and this blog is after all, about graphics, I’ve also included… what else? Images! Let’s see what each one has to offer!
The Usual Suspects
There are many image file formats, but the most commonly used ones are JPG, GIF and PNG. Each has their own unique traits which I will go through, along with examples of when to use them.
JPG (or JPEG)
JPG stands for Joint Photographic Experts Group. The JPG format can support millions of colours and is therefore better used with photographs or full color images that use many different shades of colour. JPGs cannot be animated, and transparency is not supported with this file type.
GIF
GIF stands for Graphics Interchange Format. A GIF image can only support up to 256 colours and is best for simple graphics or line drawings. They are often optimized by reducing the use of colors. GIF images will support either 100% transparent, or 100% opaque, which means this file type will support transparency but may not always look so smooth around the edges.
GIFs can also support short, looped animations. Here is an example. However, animated GIFs are not recommended for a professional website. They are dated and are used more for entertainment value than to provide a serious message or imagery.
PNG
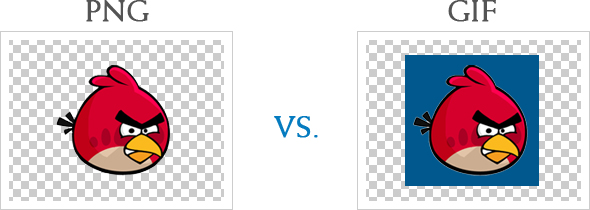
PNG Stands for Portable Network Graphic. PNGs support a 50% transparency which allows better blending and smoother edges. I would choose a PNG over a GIF if you have transparency in your image.
Main Differences Between File Types

The main difference between a PNG and GIF lies within the transparency.

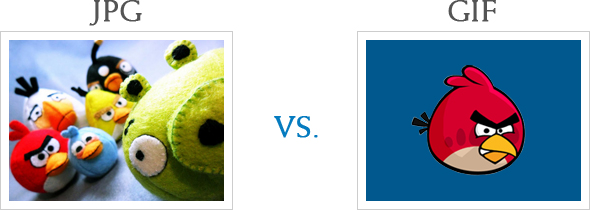
The main difference between a JPG and a GIF is most definitely the limitations with colour. Remember, a GIF can only support 265 colours out of millions
Also animation…
Does It Make More Sense Now?
Now that you’ve learned more about each file type and seen a few visual differences, I hope this will help you the next time you’re looking for an image to send over. Or, at the very least, you’ve learned some new acronyms!

